Sebelum memasuki HTML5, ada baiknya bagi saya untuk menjelaskan pengertian dari HTL itu sendiri. HTML adalah, (HyperText Markup Language) sebuah bahasa standar yang digunakan oleh browser Internet untuk membuat halaman dan dokumen pada sebuah Web yang kemudian dapat diakses dan dibaca layaknya sebuah artikel. HTML juga dapat digunakan sebagai link link antara file-file dalam situs atau dalam komputer dengan menggunakan localhost, atau link yang menghubungkan antar situs dalam dunia internet.
Dan untuk HTML5 didefinisikan sebagai iterasi terbaru dari HTML, bahasa dasar dari Web. KEtika selesai akan menggantikan kedua versi saat ini, HTML 4.-1 dan XHTML 1.1. Meskipun kita harus berhati- hati dalam menggunakan HTML 5 pada proyek- proyek Web yang lebih besar karena sebagian browser tidak memahaminya, belajar tentang perbaikan dengan lebih dari versi terakhir adalah menarik dan bermanfaat.
Berikut ini adalah beberapa hal tentang HTML5 yang wajib Anda ketahui jika Anda ingin menjadi developer Web yang handal (perubahan code pada HTML 5):
Pada versi sebelumnya:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">Pada HTML 5:
Code:
<!DOCTYPE html><html lang="en">Pada saat menggunakan CSS untuk layout:
Code script lama:
Code:
<div id="wrapper"></div>
<div id="header"></div>
<div class="comment"></div>
Code:
<wrapper></wrapper>
<header></header>
<comment></comment>
Untuk Canvas HTML 5:
Untuk contoh simple nya, kita akan menggambar sebuah garis pada halaman web kita, analoginya, canvas pada HTML 5 seperti canvas pada saat kita melukis. Jadi tempat/ media gambar kita terpasang pada canvas ini.
Berikut script utnuk membua line kita:
Code:
<script>
function drawLine() {
var canvas=document.getElementById("myCanvas");
var c=canvas.getContext("2d");
c.moveTo(100,150);
c.lineTo(450,50);
c.lineWidth=10;
c.strokeStyle="#7CFC00"; // line color
c.stroke();
}
</script>
lalu kita tampilkan line tersebut dengan script:
Code:
<canvas id="myCanvas" width="578" height="200"></canvas>
dan pada body HTML di set onload ke function drawline,menjadi:
Code:
<body onload="drawLine()">
Contenteditable. Yaitu atribut baru dari HTML5 yang memungkinkan sebuah elemen untuk dimodifikasi langsung pada tampilan. Contoh sederhananya:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <title>Judul</title> </head> <body> <h2>Daftar barang piknik</h2> <ul contenteditable="true"> <li>Jas hujan</li> <li>Tenda</li> <li>Air minum</li> </ul> </body></html> |
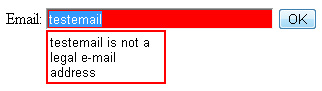
Validasi email. Dengan validasi langsung di tampilan, Anda dapat mencegah seorang user untuk memanggil script website dengan input yang salah. Ini dapat mengurangi jumlah request yang tidak valid terhadap script program Anda. HTML5 menawarkan fitur validasi email secara langsung dengan mengubah type dari elemen input menjadi “email”. Sayangnya, masih belum semua browser memberikan support untuk fitur ini. Dari percobaan penulis, salah satu browser yang memiliki fitur ini adalah Opera.
1
2
3
4
5
| <form action="" method="post"> <label for="email">Email:</label> <input id="email" type="email" name="email" /> <button type="submit">OK</button></form> |

1
2
3
4
5
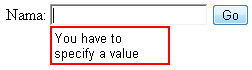
| <form method="post" action=""> <label for="someInput">Nama:</label> <input type="text" id="someInput" name="someInput" placeholder="Muhammad Fauzil Haqqi" required> <button type="submit">Go</button></form> |

Referensi:

No comments:
Post a Comment